Case Study:
Reasons to Watch
Part 1 - Design Brief
The objectives for this project were two-fold:
- Design a compelling narrative around a new “Reasons to Watch” feature being added to an existing video demo.
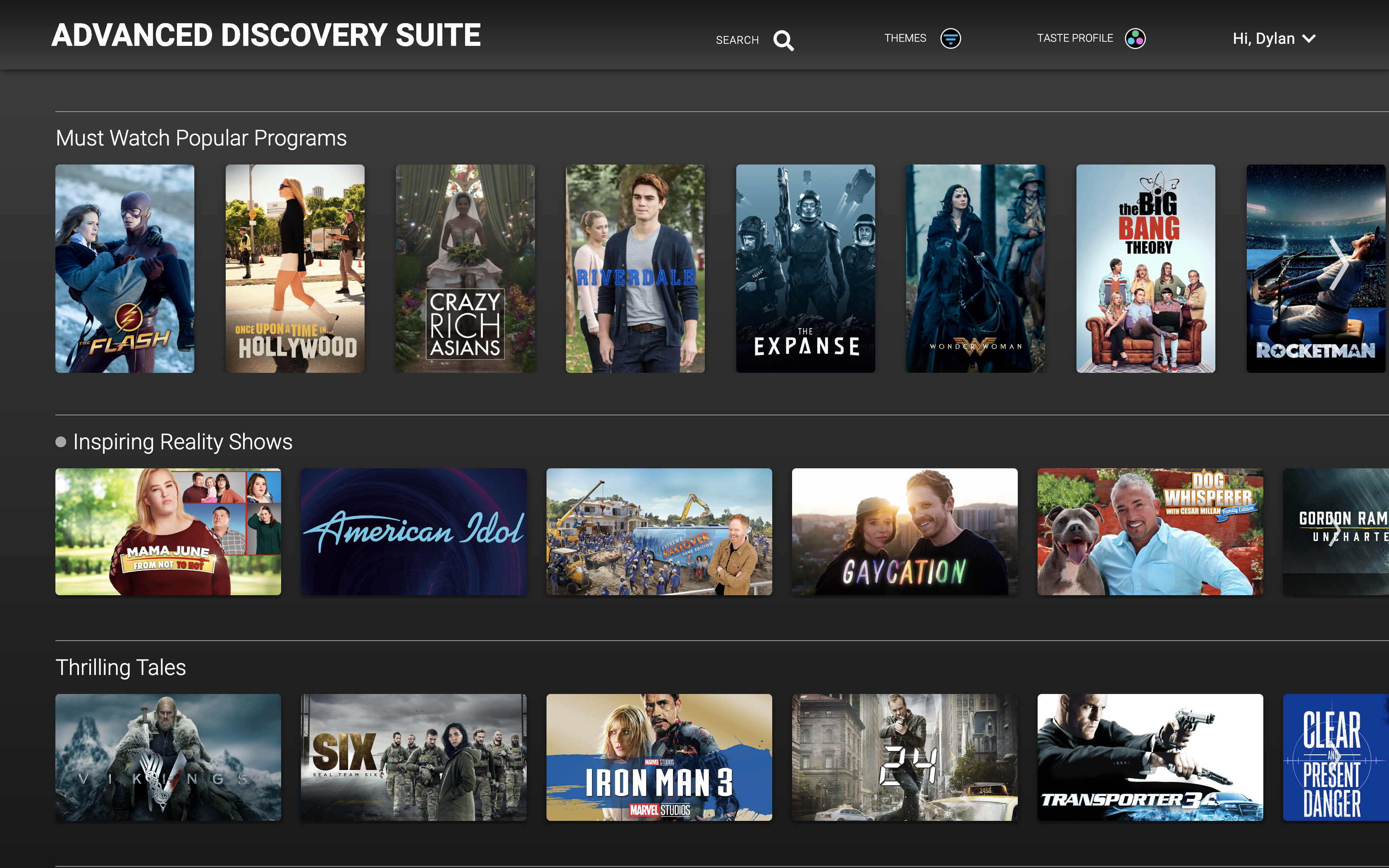
- While doing so, modernize the look & feel of the demo, which was looking a bit outdated. (The original demo landing page is at right.)
As always, we began the project using a design thinking framework that asks:
- Why are we doing this?
- Who are we building this for?
- When and where will the feature/demo be used?
- What is/are the solution/s to the problem?
- How can we measure the success of our design?